출처 : https://www.youtube.com/c/%EC%83%9D%ED%99%9C%EC%BD%94%EB%94%A91/featured
생활코딩
일반인에게 프로그래밍을 알려주는 온라인/오프라인 활동 입니다. 채널 공개키 : MIGfMA0GCSqGSIb3DQEBAQUAA4GNADCBiQKBgQDbU/jgeYLWbmUB5pk/wlqMs+2qsOOPgN2ydxOsrWe8JJUXzj5ovsUmjfBSwLjajT6SyO00ulne3zja2PzEZC2wnJCgvZ6lr/ZLvA9yUqmrKRNa
www.youtube.com

#12. 부모자식과 목록
요약 :
<parent>
<child></child>
</parent>

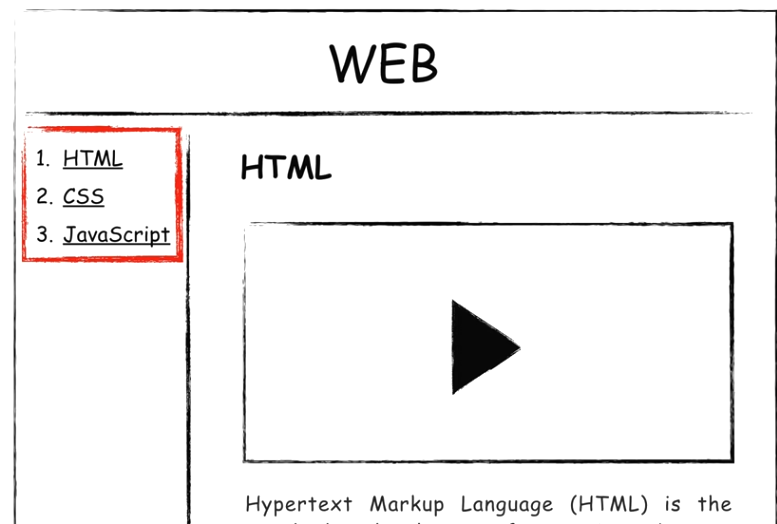
목차에 사용되는 태그가 있다.
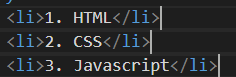
목차=목록 list -> <li>태그

한꺼번에 동시에 적어줄 때 'Ctrl' or 'Alt' 키 이용.
<li>의 부모 태그인 <ul>
어디서부터 어디까지가 서로 연관된 항목인지를
경계 짓기 위한, 그룹핑을 하기 위한 부모 태그.
<li>태그는 반드시 부모 태그를 가지고 있다.
부모 태그인 <ul>태그는 반드시 자식 태그를 가지고 있다.
코딩을 할 때는 극단적 사고가 필요하다.
왜냐하면 코딩은 충분히 불행할 때 사용한다.
1만개 리스트를 쓴다고 할 때(1.~10000.)
여기서 1번을 지워줬으면 좋겠다고 한다면
2를 1로, 3을 2로 ······ 1만개를 수정해야 한다.
이런 경우 우리를 구원해줄 수 있는 방법이 있다.
<ul>을 <ol>로 바꾸는 것이다.
앞에 자동으로 숫자가 넘버링 된다.
<ul> , <ol>의 공통점 : l(리스트)를 가지고 있다.
ol : Ordered List의 약자이다.
ul : Unordered List의 약자이다.
드디어 목록을 완성했고
빈도수가 매우 높은 <li> 태그와 <ul> 태그,
그리고 <ol> 태그를 사용해봤다.

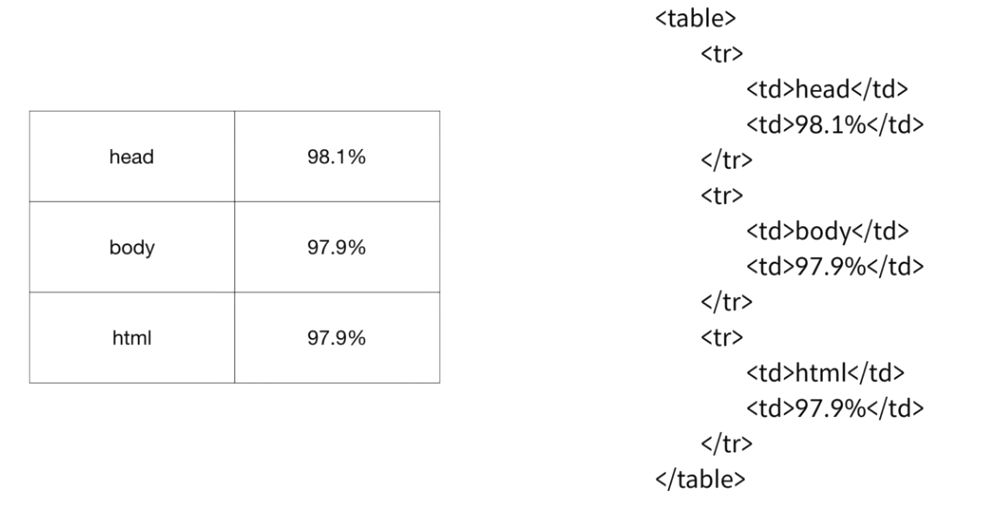
표를 만들 때는
<table> 태그를 사용하는데
<table> 태그는 3대가 같이 다닌다.

느낀점 :
<li>, <ul>, <ol> 태그를 비유와 스토리를 통해
재밌게 기억에 남도록 배워봤다.
생활코딩님은 교육의 신 같다.
리스트를 왼쪽으로 빼는 것은
앞으로 어떻게 할지 궁금하다 .
'국비학원 전 강의 필사 > 생활코딩 요약 해보기' 카테고리의 다른 글
| #13 문서의구조와 슈퍼스타들 - <WEB1-HTML & Internet> (0) | 2022.08.13 |
|---|---|
| #11 최후의 문법 속성 & img - <WEB1-HTML & Internet> (0) | 2022.08.12 |
| #10 HTML이 중요한 이유 - <WEB1-HTML & Internet> (0) | 2022.08.12 |
| #9 줄바꿈 - <WEB1-HTML & Internet> (0) | 2022.08.12 |
| #8 통계에 기반한 학습 - <WEB1-HTML & Internet> (0) | 2022.08.12 |




댓글